Dimension編集にてIllustratorで作成したパターンを活用したくてもストレートに使うとまともにパターンしてくれないのでイライラします。
まず手順の整理です。Illustratorで作成し多パターンを一旦スウォッチパレットから画面にドラッグして構造を確認します。一番下に塗りも線も内矩形があるので、それをコピー&ペーストして得た矩形にスウォッチパレットに登録したパターンを展開したモノをCCライブラリーに登録してDimension側で使うわけです。
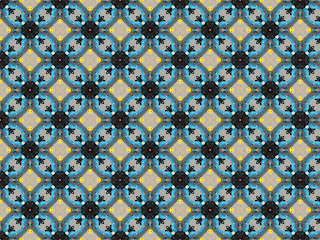
しかし、そのままだと上図の様に痛い結果になってしまいます。これは登録時の矩形のサイズに小数点が含まれていると発生します。つまり登録する際の整数の矩形である必要があります。ちなみに単位はポイントです。
作例ではIllustratorにデフォルトで付いているパターンを試用していますが、ポイント表記にすると端数が発生してしまいます。そこで、スウォッチパレットから画面にドラッグしたパターンの元の一番下にある矩形をポイント表記の整数に変更し、それ合わせてパターンの位置を微修正します。現状これしか方法が無いようです。
こうして整数値の矩形でリメイクしたモノを指定すればDimension側でも正しくパターンを展開してくれます。正直超面倒ですが、複雑なパターンもちょと手順を踏めば正確に展開させることが出来ます。
01.取り敢えず自由にパターンを作成。
02.作成したパターンを画面に配置し、一番下の矩形だけをコピー
03.コピーした矩形を画面にペーストし、塗りにパターンを展開
04. ベースの矩形に一番近い整数値の矩形をガイドとして作成
05.拡大縮小ツールでパターンの変形にチェックが入っていることを確認
06.ガイドの矩形に合わせてパターンの矩形をダイレクト選択ツールで合致させる
07.これによりパターンは若干デフォルメされるが誤差の範囲
08.サイズを整数に修正した矩形に分割拡張、クリッピングパス解除を実行
09.実オブジェクトに変換されたパターンで不必要な部分を削除
10.新たにパターンとして登録.
Dimension CC 2019
Illustrator CC 2019