Spotlightでハードディスクの中を検索する場合で、我々が一番困るのが画像の検索です。いちいち手作業で1枚ずつ設定するのも面倒です。そこでAutomatorを活用することにしました。

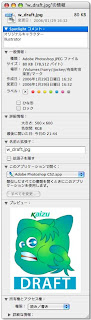
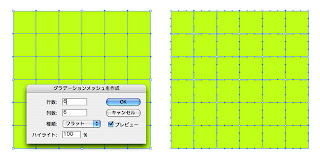
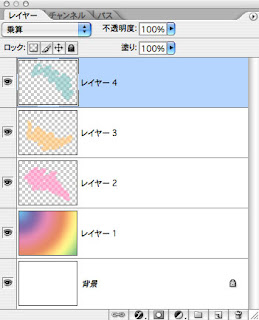
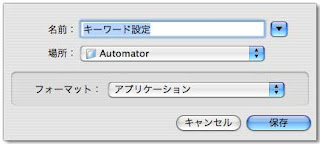
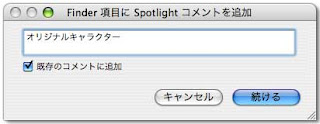
設定は冒頭のAutomatorの設定画面のとおりに作り込むだけです。完全にドラッグ&ドロップで出来上がります。また、処理名も検索で探し出せるので、曖昧な処理でも意外と作り込めます。そして私はこの手の処理はドラッグ&ドロップで行いたいのでAutomatorの保存形式は上の【図】のようにアプリケーションとしています。ところがそうすると、保存の時に修正が出来ないと思う方が多いようですが、Automator.appに作成したアプリケーションをドラッグするだけで修正可能な状態になります。また、USなどで大量に公開されているAutomatorのデータも日本語版でオープンすれば全てが日本語に切り替わります。なお、単なるドラッグ&ドロップなら3つの処理の打ちの一番下だけでも問題有りませんが、作例ではフォルダー単位での処理に対応させるための処理を入れています。下の【図】はコメントを記入する画面で任意のコメントを入力しているところです。

下の【図】は複数回の処理でコメントを複数入れたデータの情報を確認しているところです。こまめにコメント処理を行っておくと後々色々と助かりますよ。