Artist 22E Pro事始めとして、エクスプレスキー設定方法を整理してみました。
まず以南ストールしたドライバーをインジケーターから起動します。
設定バレットの右下にある[エクスプレスキー設定]をクリックして登録パレットに移動します。
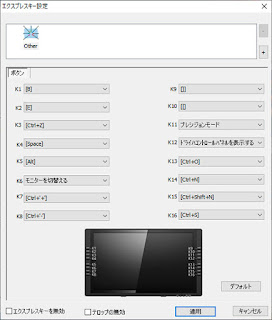
登録パレットの初期設定状態です。私は右利きなので、多分右側のエクスプレスキーはデフォルトのママで特に何も設定しないかも知れません。もちろん新たな使い方が見つかれば積極的に活用したいと思います。
次にK1〜K16のボタンの変更したいボタンをクリクすると、[ファンクション]と言う項目があるので、それを選択します。
[ファンクション]を選んだ直後の状態です。ここで細かいユーザー定義を行います。キーボードを選択して、任意のキーを入力することでそのキーが割り当てられます。
なお、実際に登録する場合はアプリケーション毎に設定出来ますので、画面上のアイコンが表示されている窓の右端にある[+]をクリックしてアプリケーションを登録します。
[+]をクリックすると上図のようなパレットが表示されるので、[ファイルを開く]にてアプリケーションを登録します。アプリケーションのある場所に移動して選択してから[開く]をクリックするだけです。
アプリケーションによってはIllustratorのようにエイリアスしか見えないモノも在りますが、その場合はエイリアスを選択しても、登録することが出来ます。
なお、右のエクスプレスキーで誤動作(月丘あたりで無意識に押した)してしまったので、一旦無効にすることにしました。無効にするのは変更したいKボタンをクリックし[ファンクション]を選ぶだけです。[ファンクション]のデフォルト設定は[無効]になっています。
また設定は宇プリケーション毎に[適用]をクリックして確定させます。ということで、右側については何か新しい使い方を模索してみます。
XP-Pen Artist 22E Pro