
Motionで静止画をモチーフとする場合のハンデを克服する手法として、同一画像をPhotoshopなどでぼかした輪郭線でマスキングしてたものを作成して再利用する方法があります。アイデア次第で1枚の写真しかなくてもユニークなムービーを作成することが出来ます。

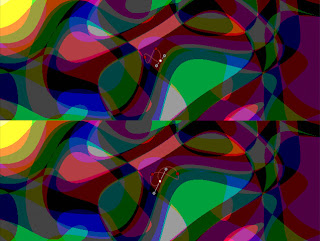
まず背景画像の複製に対してPhotoshopで上の【図】のようなアルファチャンネルを作成します。MotionはPhotoshopのアルファチャンネルを理解できるのでレイヤーを調整する必要はありません。アルファチャンネルを作成したPhotoshop画像をそのままPhotoshop形式で保存し、Motion上に2二重に配置します。次にそれぞれのイメージに対してモーションパスを設定し、下の【図】のように始点から終点に戻るように方向線を追加して調整します。下の【図】は2つの同一画像に対して個別に設定したモーションパスの部分です。選択した事により白く表示されているポイナントが画面の中心です。中心から中心に戻るように設定しいますが、微妙に小さな範囲で動いているために2つの動きが自然な揺れに見えるようになります。

最後にアルファチャンネル調整した2つのイメージのレイヤーの不透明度を50%ほどに設定して完成です。下の【図】は背景の表示をオフとした状態です。モーションパスの設定はもう少し小さめでも良かったかもしれません。

下の【図】は調整中の確認画面です。シンプルな設定ではありますが意外と応用範囲は広いのではないでしょうか。もちろん私の一連のMotion系のネタはPhotoshopなどでの制止画調整にも応用が効きますので楽しんでみてください。



















































