
上の【図】はIllustrator CS2のResources and extras(Adobe Creative suite 2の場合)CDの中にある【その他のファイル⇒Illustrator CS2】以下にあるIllustratorのブラシオプションからその他のブラシとして読み込み、intuos3マーカーペンを使って一気に描きあげた一筆書きのようなイラストです。でも、デフォルト環境の鉛筆ツールも便利なツールです。

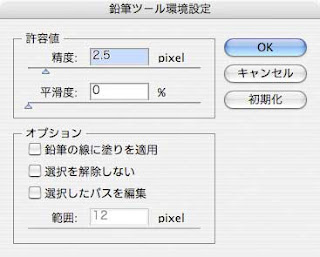
上の【図】がプレビューを外した状態です。確かにIllustratorのデータだとお分かりいただけると思いますが、プレビュー状態ではIllustratorで描いたとは思えないイメージになっているはずです。このようにIllustratorの描画力の可能性は思っている以上ですが、たとえば、デフォルトの鉛筆ツールが意外と便利だと言うことが、あまり注目されていないようです。ここではIllustratorを下絵の描画から利用する方法を整理してみました。まず下の【図】のように鉛筆ツールの環境設定にてオプション設定をすべてオフとします。これで描画したストロークの上を再度なぞると、自動修正するようなことが無くなります。このように実はIllustratorの鉛筆ツールは、描いたストークを随時修正することがデフォルトとなっており、下絵を描くような設定になっていないのです。しかし、オプションをオフにすることでこの問題は完全にクリア出来ます。

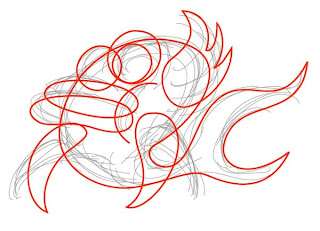
あとは下の【図】のように塗りを無しに、線を淡い色に設定して、クロッキー帳に鉛筆で下絵を描くように殴り書きを始めます。


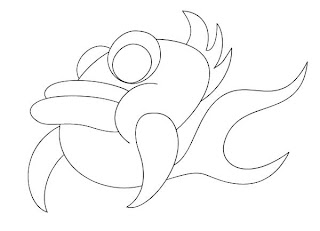
デジタル処理ですから下絵を元に新しいレイヤー上で更に下絵を整理しても良いでしょう。下絵がある程度煮詰まったところで、上の【図】のように新規レイヤーを作成し、下絵を元にパーツ分けして全体を再構成します。この時、下絵の時とははっきり違う色で太めに設定したストロークで処理を行うと混乱は避けられます。下の【図】はトレース後のデータに対してデフォルトの塗り(白)と線(黒)を指定したところです。ここで注目していただきたいのは魚の『ほっぺた』の部分です。この部分はストロークたけを利用したいのでオープンパスに対して白塗りの設定をすることで唇のパーツの一部を隠しています。印刷データ作成上は御法度かもしれませんが、この問題は最終的にクリアしますので最後まで読み進んでください。


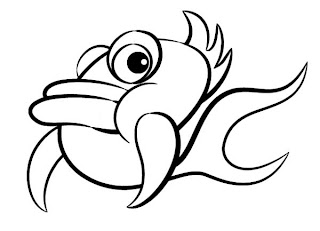
次に上の【図】の下部に設定したように極端に垂直方向を潰した円を作成し、そのままアートブラシとして登録し、それをイラストの線に指定します。ただし、このままではコーナー部分が汚らしく不自然な状態となってしまいます。そこで下の【図】のようにコーナー部分をはさみツールで切り離して、Gペンで描いたような演出を行います。もし切り離すことで塗りつぶしの領域が崩れ、その結果、下に配置したオブジェクトの一部が見えてしまうような場合は、任意の白塗りだけのオブジェクトを適宜配置して見た目で気にならないように調整を行います。


ここで全体を選択し、【オブジェクト⇒ラスタライズ】にて72〜150ppi 程度でビットマップ化してから、ライブトレースをデフォルト実行し、そのままライブペイントにて上の【図】のように塗りつぶし処理を行います。いくつかのパーツに分断されてしまったところにグラデーションを指定したい場合は、ライブトレースを拡張してから関連づけたいパーツだけをダイレクト選択ツールで選択後に、グラデーションツールで方向を再設定すれば綺麗に塗り込めることが出来ます。後は必要に応じてライブペイントに戻っ足りしながら調整を行い、効果処理などを加えることでイラストは下の【図】のように変化します。さすがにタブレットが無いと鉛筆ツールを使うのは辛いかもしれませんが、この処理を繰り返しているとIllustratorでのストローク作成の自由度が劇的に高まります。




