押し出し作成は回転体と同様にSVGをインポートが一番簡単でも作法が少し面倒です。
まずIllustratorで上の様なデータを作成しました。
ポイントの状態はこんな感じです。
作成したデータは[ファイル]>[スクリプト]>[ドキュメントをSVGとして保存]を選びます。[保存]ではなくて[開く]ボタンが表示されますが、コレはバグです。そのまま[開く]ボタンで保存します。

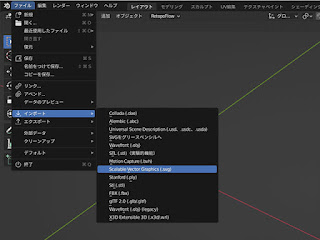
SVGファイルを書き出したらBlenderで[ファイル]>[インポート]>[Scalable Vector Graphics(.svg)]にて書き出したSVGファイルをインポートします。
IllustratorでA4サイズ目一杯に作成してもインポートした段階では、からり小さいので適宜拡大処理します。
読み込んだ、一気に全体を選択出来なければパーツごとに選択して・・・

[オブジェクト]>[変換]>[メッシュ]を実行します。
残りのパーツも同様に[オブジェクト]>[変換]>[メッシュ]を実行します。
続けてパーツ毎に[モディファイアープロパティー]を選択してから[モディファイアーを追加]をクリックし[ソリッド]を選択します。
[ソリッド]パレットで[幅]の値を大きくして押し出しを設定します。しかし困った結果担ってしまいました。コレはSVGを読み込んだときにポイントの状態が自動的に変更されたことによります。コレを回避するために・・・
[オブジェクト]>[変換]>[メッシュ]を実行した後に編集モードに変更してから、[A]キーを叩いてから[X]キーを叩いて表示されるパレットから[限定的溶解]を選んでポイントの状態を自動調整します。
これを全てのパーツにたいして処理します。
コレにより解決する場合がほとんどですら、上の様にコレでもだめな場合は・・・
Illustrator上でポイントを調整してからSVG書き出しします。
Illustrator上でポイントを調整したSVGを[限定的溶解]したら今回のデータは問題解決しました。
Blender 3.4.1
Illustrator 27.2
















