
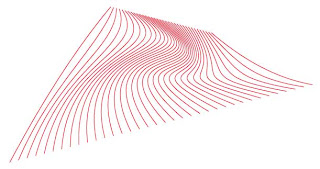
さりげない直線ではインパクトは薄くなりますが、大量の直線をグループかしてから効果処理を行うとユニークなイメージを得ることが出来ます。

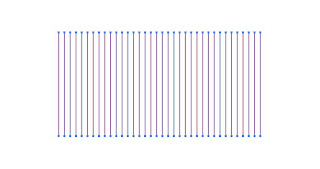
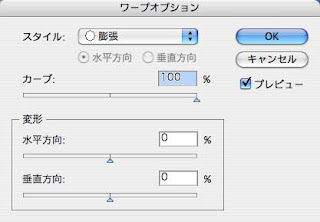
まずIllustratorにて、上の【図】のように、一定数に直線のコピーを作成し、グループ化させます。これはオブジェクトの集合体に対して効果処理を行う場合も同様です。全体に対して処理を行うので忘れないように設定します。あとは全体を選択し、効果メニューのワープにて下の【図】のように、好みのワープ設定を行うだけです。

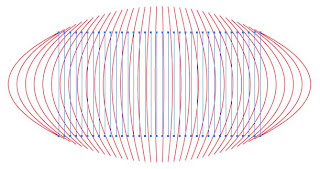
プレビューを有効にしておけばライブでデフォルメを確認することが出来ます。ということで上の【図】の設定の処理結果で、直線の集合体は下の【図】のようになりました。

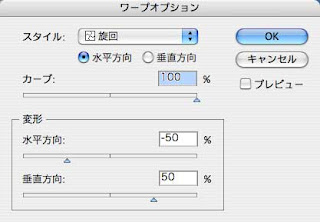
ちなみに、冒頭のイメージは下の【図】のような設定で旋回を実行した結果です。なお、オブジェクトメニューの【エンベロープ⇒ワープで作成】を利用するとグラデーションに対してもエフェクトを掛けることが出来ます。