
幾つかのパターンに対してレイヤーマスクを設定し、その組み合わせをImageReadyでGifアニメーション化させると意外に面白い効果を生みます。

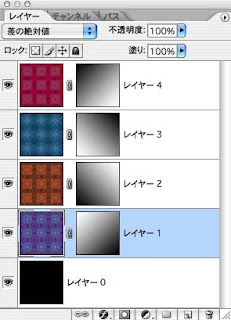
まず上の【図】のように用意したパターンで塗りつぶしたいくつかのレイヤーを用意します。レイヤーの一番下は黒で塗り潰した通常のレイヤーで、それ以外のれいやーは全て【差の絶対値】に指定しています。もちろん描画モードはイメージ優先ですので色々な組み合わせを実験してみましょう。冒頭の【図】はベースとなった4つのパターンの処理結果です。

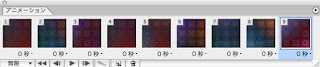
後はそのままImageReadyへ作業を移し、上の【図】のように新規イメージをいくつか作成し、ディレイをオフとしたレイヤー表示のオンオフの組み合わせを設定します。下の【図】は調整で得られたイメージのいくつかをまとめた物です。意外に回転しているように見えます。あとはそのままGifアニメーションを保存して完成です。なお、この手法はMotionやFireworksで行うとイメージは更に強烈になります。

なお、解説用に利用したパターンはMaterial-Kを利用しています。




