ポーズの異なる制止画を数枚組み合わせたようなイメージの場合、Motionにてピンポン設定をすると自然な動きを簡単に得ることが出来ます。

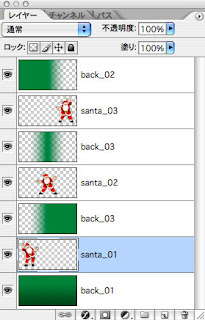
作例は上の【図】のように、Illustratorで作成したサンタクロースをレイヤーごとに配置してからPhotoshop形式で書き出し、背景をPhotoshop上で調整したものをMotionに読み込むという手順を踏んでいます。あとは下の【図】のように3つのサンタクロースに対してモーションパスを設定し、グラデーションで透明化する背景は全て【乗算/不透明度=10%】程度に設定しました。ちなみに真ん中のサンタクロースは小さな8の字の動作、手前のサンタクロースは緩やかなカーブで右端から左端へ、後方のサンタも同様に緩やかなカーブで左端から右端へ移動するように設定しています。

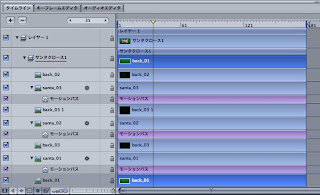
下の【図】はMotion側のレイヤーの状態です。なお、上記の設定が素のままでもまったく問題有りませんが、ここでそれぞれのモーションパスの速度設定をピンポンに指定すると、モーションパスの設定動作後に逆走するので、設定が相当ラフであっても自然な動きを得ることが出来ます。ランダムな動きの設定などには重宝するのではないでしょうか。