
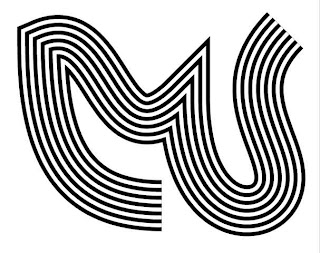
Illustratorで特殊なストローク設定を作成するためには3つの方法が用意されていますが、本来のストローク設定ではイレギュラーとなるグラフィックスタイルを活用するほうが綺麗なストロークを得ることが出来ます。

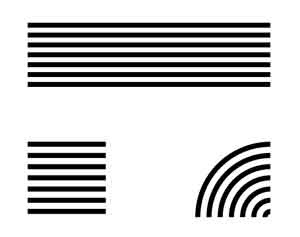
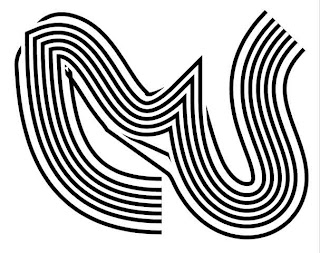
通常、特殊なストローク設定を作成するためには上の【図】のように2つの設定方法が一般的です。上の【図】の上はアートブラシの元データ、下はコーナー部分を含んだパターンブラシの元データです。とかし下の【図】のようにパス上に鋭角が含まれていると綺麗な表示をしてくれません。下の【図】はアートブラシを利用したもの。


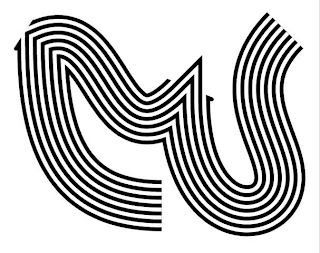
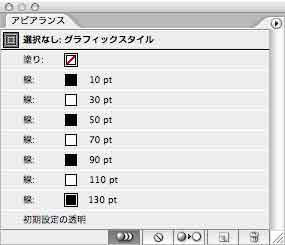
上の【図】はパターンブラシを利用したもの。ところが、想定外のグラフィックスタイルへ登録するためのデータとして、下の【図】のようなアピアランス構造で単一矩形を調整してグラフィックスタイルへ登録します。


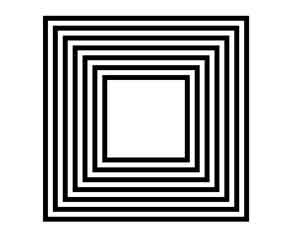
上の【図】はグラフィックスタイルへ実際に登録したデータです。これをストローニに指定すると冒頭のキャプチャー画面のようにパス上に鋭角が存在して、綺麗な表示を得ることが出来ます。作例では極端なストロークで実験を行っていますが、有機的なストロークではないかぎり応用が効くのではなでしょうか。



