PowerPointでのPC操作の動画撮影は Windows環境オンリーでしたが、同一ソフトでWindowsだけでなくmacOSでもPC操作の動画撮影が出来るのは、オープンソースで無料(気に入ったら寄付)のOBS Studioがナイスです。Linuxにも対応しているのは更に素敵です。
上のリンク先からは入れますが、「OBS」で検索すればOKです。
自分のマシン環境に応じたモノが自動選択されるので、後はダウンロードボタンをクリックするだけです。
ダウンロード後にインストールを行いますが、windows環境で上記のアラートが表示されたら慌てず[はい]をクリックして切り替わった画面にて「Visual C++ 2017 ~ vc_redist.x64.exe」をクリックして、「vc_redist.x64.exe」をダウンロード(※)します。
※「Visual C++ 2017 ~ vc_redist.x64.exe」はバージョンによって若干違うかもしれません。
インストールが完了したら、そのままOBS Studioを起動します。
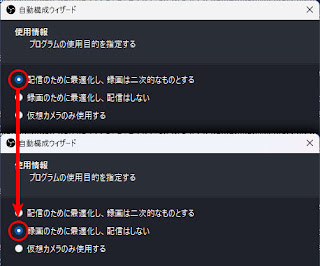
自動構成ウイザードにて配信しない場合は「録画のために最適化し、配信はしない」を選択します。
それ以外は、取りあえず全てデフォルト設定でよいでしょう。
自動構成ウイザードの設定を適用すると・・・_
英文が溢れるように消磁されますが、これはエラーではなくて、アップデートなどによる機能説明なので、さらりと読んで[閉じる]で完了です。
上は起動直後の画面です。ここで[ソース]の下にある[+]をクリックし・・・
[画像キャプチャ]を選択します。
※macOS版は[非推奨]項目にあります。
適当に名称を付けて・・・
複数のモニターを利用している場合はモニターを設定。
続けて[ソース]の下にある[+]をクリックし・・・
[ウィンドウ]を選択します。
※macOS版は[非推奨]項目にあります。
適当に名称を付けて・・・
どの画面を録画するかを選びます。
録画したいアプリケーション画面以外は[画面キャプチャ]を表示にしていると録画されたり、謎のズレ?が発生するので・・・
非表示にします。
後は必要に応じて撮影画面サイズを調整して[録画開始]をクリックすれば録画が始まるので録画したいアプリケ−ションに移動して操作をするだけです。四六が終了はOBS Studioに戻って[録画終了]をクリックすれば終了です。なお、OBS Studio自身は[画面キャプチャ]を表示にするか、アプリケーションとして指定しないかぎり操作は一切録画されません。