前回のようにパーツ分割していれば色塗りは簡単ですが、長い目で見たときはUVペイントをマスターした方が良いです。ただし、どの3Dソフトでも同様で少々ややこしい手順なのが玉に瑕ですね。
今回は1つのポリゴンデータをサンプルに処理してみます。
次に、編集モードに切り替えて、頂点または辺を選択し、シーム(分割ライン)を付けるためのパーツ分割をします。考え方としては鰺の開きです。alt(option)キーで同じ方法を一気に選択出来ます。
分割したい境界線を選択し、[Control E]にて表示される[辺]パレットから[シームをマーク]を選択します。
※macOS版も[Control E]です。また、[Control E]は小まめに追加処理しても問題ありません。
分割したい全ての境界線を[シームをマーク]したら、[UV編集]をクリックします。
すると画面が二分割され、左半分がUV編集画面となります。
ここで、右のモデルデータを[A]のキーを押してモデルの頂点を全選択し[UV]>[展開]を選択すると・・・
これで左側のUV編集画面にUV展開したデータが表示されます。取りあえずこれで展開は完了なのですが・・・
個別に接触しないようにサイズや位置を調整した方が良いでしょう。UVを整理するには、[L]で選択、[W]で移動、[R]で回転です。
次に[テクスチャーペイント]をクリックするとオブジェクトが赤紫色になります。
次に、UV側の[新規]をクリックすると新しい画像を作る画面に切り替わるので、
名称(tex_snowman_c)を設定し、適当な色を設定して[OK]をクリックします。
これでUV編集画面が指定した色(今回は白)で塗りつぶされます。

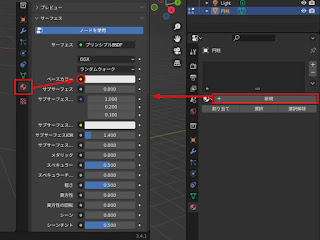
続けて、右端の[マテリアルプロパティー]をクリックし[ベースカラー]の左端にある小さな黄色い●をクリックし・・・
表示されたパレットから[画像テクスチャー]を選択します。
切り替わった画面右上の[+]をクリックしてから[新規]左端の山のようなアイロンをクリックして表示される一覧から、先ほど作成したUV画像(tex_snowman_c)を選択。
続けて表示を上の様に切り替えると、オブジェクトはUV画像での色に切り替わります。
あとは、[テクスチャーペイント]に切り替えてから[アクティブツールとワークスペースの設定]をクリックして表示されるパレットから色を選択して塗りつぶすだけです。
塗りつぶは、UV編集画面でも、オブジェクトに対して直接ペイントすることも出来ます。
ペイントが終了したら[テクスチャーペイント]>[画像]>[名前をつけて保存]でテクスチャー保存をします。
続けて[UV編集]をクリックし・・・
[UV編集]>[UV]>[UV配置をエクスポート]でUVデータも画像として保存します。
テクスチャーやUV画像として保存すると、Photoshop等のペイントツールで細部を調整しやすくなります。例えばテクスチャーを書き出す前に、目や口を描いたり、位置を示すマーキングをしておくと色々と便利です。

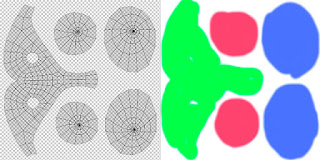
左のUV画像の上に右のテクスチャー画像を乗算で乗せると・・・
位置関係が把握できるので、目のデータなどを正確に配置できます。
最終的に乗算設定の戻して保存します。上は左が調整前、右が調整後の状態です。
調整したテクスチャー画像を読み込んで再設定すればいい感じになります。
再設定の手順は、テクスチャーペイントにて[画像]から新しいテクスチャを読み込みます。読み込まれたことを隣で確認できたら[マテリアルプロパティー]で読み込んだ画像を選択します。
※なお、このように目などの重要な部分はUV展開で調整した方が良いのですが、それは次回整理します。
Blender 3.4.1






























