ライブラリーの動作調整はケースバイケースですね。
今までと同じ流れでライブラリーに読み込んだIllustratorデーターの各パーツにキーフレームを設定します。ただし、今回はキーフレームの間隔を1-7-13-19としています。
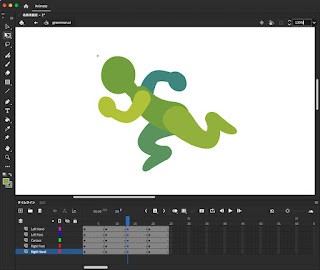
それぞれのポーズは上図のようになっています。
ライブラリーからステージにドラッグ配置し1フレームから100フレームまでのクラシックトゥイーンによるアニメーションに設定します。
この段階で[ファイル]>[書き出し]>[アニメーションGIFを書き出し]で書き出した結果です。ライブラリーでのキーフレームの間隔が長いので、動作がカクカクになってしまいます。
ここで、ライブラリーにもどり、キーフレームの設定を[クラシックトゥイーン]にしたいところですが、そのためには全てのパーツを個別にライブラリーに登録する必要が出るので、少々面倒です。
次に[シェイプトゥイーン]なら出来そうですが、回転を伴う変化なので形状が壊れてしまうために現実的ではありません。
そこで[フレーム単位のアニメーションに変換]にて何フレーム毎なのかを設定します。ここでは3フレーム毎に設定しました。設定後に新規設定されたキーフレームの動きを前後のキーフレームの中間位置に調整します。
この段階で[ファイル]>[書き出し]>[アニメーションGIFを書き出し]で書き出した結果です。改善結果を確認できます。