オブジェクトをアンカーポイントでカットして、セグメントをバラバラにします。
function splitPathPreservingHandles() {
var doc = app.activeDocument;
var sel = doc.selection;
if (!(sel && sel.length > 0)) {
alert("パスを選択してください。");
return;
}
for (var i = 0; i < sel.length; i++) {
if (sel[i].typename !== "PathItem") continue; // パスアイテムのみ処理
var path = sel[i];
var points = path.pathPoints;
var newPaths = [];
// クローズパスかどうか
var isClosed = path.closed;
for (var j = 0; j < points.length - 1; j++) {
createNewSegment(doc, points[j], points[j + 1],
path, newPaths);
}
// クローズパスの場合、最終セグメントと最初のセグメントを分割
if (isClosed) {
createNewSegment(doc, points[points.length - 1],
points[0], path, newPaths);
}
path.remove(); // 元のパスを削除
}
alert("選択したパスをハンドルを保持して分割しました。");
}
// 指定された2点を結ぶ新しいセグメントを作成
function createNewSegment(doc, startPoint, endPoint,
originalPath, newPaths) {
var newPath = doc.pathItems.add();
newPath.setEntirePath([
[startPoint.anchor[0], startPoint.anchor[1]],
[endPoint.anchor[0], endPoint.anchor[1]]
]);
var newPoints = newPath.pathPoints;
newPoints[0].leftDirection = startPoint.leftDirection;
newPoints[0].rightDirection = startPoint.rightDirection;
newPoints[1].leftDirection = endPoint.leftDirection;
newPoints[1].rightDirection = endPoint.rightDirection;
newPath.stroked = originalPath.stroked;
newPath.strokeColor = originalPath.strokeColor;
newPath.fillColor = originalPath.fillColor;
newPath.filled = false; // 塗りなし
newPaths.push(newPath);
}
splitPathPreservingHandles();
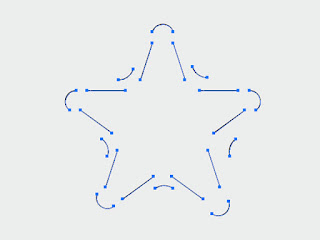
サンプルオブジェクトを選択して実行すれば・・・
セグメントだけがのこります。ただし、処理直後はアウトライン表示にしないと確認できません。全選択で任意の色を設定すると良いでしょう。
ダイレクト選択ツールでバラバラを確認できます。