線の指定を指定折る図形にキャラクターなどをクリッピングマシクスルト線幅が邪魔になってしまいますが、アピアランスで逃げ切ることが出来ます。
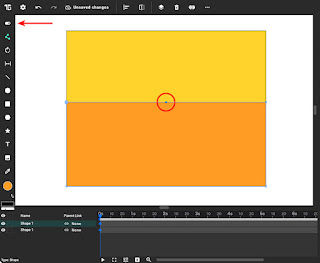
上はサンプルとっして用意したデータです。
レイヤー構造。
ブルーのオブジェクトの複製をキャラクターの上にコピーし、そのコピーとキャラクターを選択します。
画面上では上の様な状態です。
ここで[オブジェクト]>[クリッピングマスク]>[作成] を実行すると、レイヤー構造は上の様になり・・・
クリッピングマスクが行われますがブルーオブジェクトの線幅が半分しか表示されません。昔は塗り無しのオブジェクトのコピーを一番上に配置したりしました。
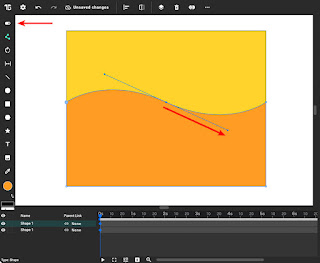
取りあえず正確なサイズで作成していなければ線幅を外側描写に変更すれば・・・
問題は解決ですが、全体のサイズが変わってしまいます。
そこでクリッピングパスを選択してから[ウインドウ]>[アピアランス]を開き・・・

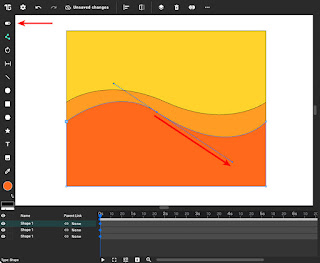
線の色と太さを設定します。

続けてグラデーションの塗りも指定します。
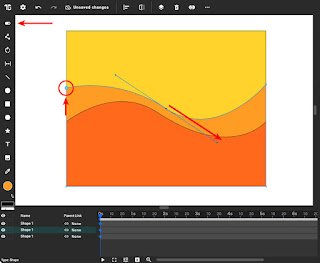
ちなみに、グラデーションの角度などはベースのグラデーションの設定誌をメモして入れます。
コレで余計な形状を追加することなく線幅を生かすことが出来ます。
上は最終的なレイヤーの構造です。