質問がありましたので・・・
前回の背景イメージの作成を整理しました。パスツールでの処理なのでIllustratorなど他のツールでも同様の処理です。
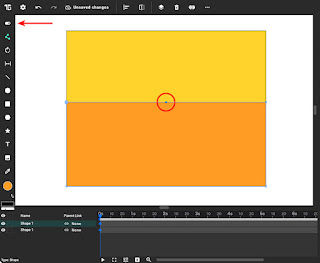
作業は上図の←部分をクリックして[Layer Mode]と[Path Mode]を切り替えながら行います。まず四角形を作図します。作図は[Layer Mode]と[Path Mode]のどちらでもOKです。
続けて[Layer Mode]としてから作成した四角形をalt(option)キーを併用してドラッグすることでコピーを作成します。コピーした四角形に色を適宜変更しておきます。
次ぎに垂直方向のサイズ調整します。

更に上図ように位置調整を行います。ここで[Path Mode]に切り替え上から2つ目のツール(Vector Tool)を選択し、パス上の任意の位置をクリックしてポイントを追加します。

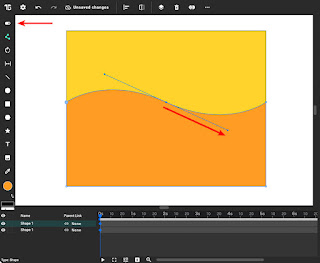
ここで[Path Mode]に切り替え上から2つ目のツール(Vector Tool)を選択し、追加したポイントををalt(option)キーを併用してドラッグするとハンドルが引き延ばされるので、塩のママ右下に引っ張ると上図のように形状が変化します。
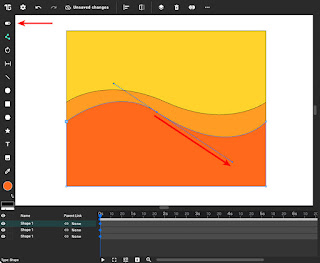
次ぎにalt(option)キーを併用してドラッグすることでコピーを作成し、サイズと色を適宜変更しておきます。

後は形状のハンドルを動かして形状を変更・・・

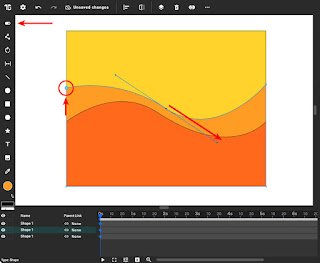
ポイント移動やハンドル調整で2つの形状の関係を適宜調整します。
最後に線幅を0に変更すれば結果として無しとなるので完成です。









