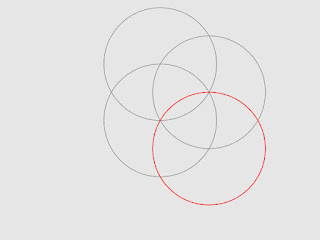
小学校の頃、初めてコンパスを使ったときに描いた花の図形を思い出してください。
同一円の組合せで、こんな図形を作図したと思います。これをIllustratorで数値処理で描いてみます。
まず図形の組合せから半径を基本とした正三角形が読み取れます。
a編を半分にすると直角三角形が出来上がります。ここで別れやすい値とするために元の円の直径を100とします。
そうすると三平方の定理からbの長さは86.6となります。
これを基準にオブジェクトメニューの[変形>移動]にてコピーを繰り返します。
移動値は上の様になります。黄色い部分(移動距離と角度)は自動的にIllustratorが計算しますので水平方向と垂直方向の値だけを入力します。
基準となる図形に対して
水平方向 0
垂直方向 -100
1つ目の複製に対して
水平方向 86.6
垂直方向 50
2つ目の複製に対して
水平方向 0
垂直方向 100
3つ目の複製に対して
水平方向 -86.6
垂直方向 50
4つ目の複製に対して
水平方向 -86.6
垂直方向 -50
5つ目の複製に対して
水平方向 0
垂直方向 -100
これで完成です。このように直径100の正円をベースに予めアピアランスなどを使って作成しておき、必要に応じて全体のサイズを調整すると良いでしょう。アクション登録してもおもしろいかもしれませんね。
Illustrator CC 2020
Illustrator CC 2020