水曜日, 9月 30, 2020
HTML_CSS_11
CSSで処理するかHTMLに設定するか
TCDW6715
かなりパニックで私の脳内は祭り状態
火曜日, 9月 29, 2020
modoの基本30
MeshFusionの使い方
月曜日, 9月 28, 2020
HTML_CSS_10
類似ページはコピペで対処
div#content {
float: right;
height: 520px;
width: 75%;
background: #4ff1ae;
}
width: 75%;
background: #fc7ca9;
}
div#content_02 {
float: right;
height: 520px;
width: 75%;
background: #80acf2;
}
div#content_03 {
float: right;
height: 520px;
width: 75%;
background: #9acd32;
}
<!-- rule.css -->
TCDW6713
修理に1時間ほど掛かってしまった
日曜日, 9月 27, 2020
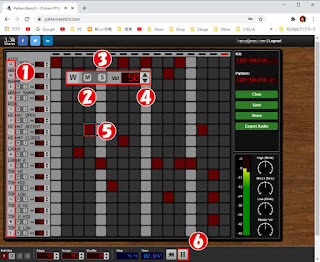
オンライン・ドラムマシン_PatternSketch

TCDW6712
放熱地獄は洒落にならないです
土曜日, 9月 26, 2020
HTML_CSS_09
画像配置とリンクにalt設定
<div id="side_menu">
<div class="menu_button">
<a href="index.html"> <!-- リンクを設定する<a>タグの開始 -->
<img src="links/home.gif"
onmouseover="this.src='links/home_over.gif'"
onmouseout="this.src='links/home.gif'"
<!-- onmouseover="マウスが近づいたときに表示する画像を指定"
onmouseout="マウスが放れたときに元の画像に戻す" -->
alt="トップぺージへのリンクボタン">
</a> <!-- <a>タグの終了 -->
</div>
<div class="menu_button">
<a href="menu01.html"> <!-- リンクを設定する<a>タグの開始 -->
<img src="links/cake_01.gif"
onmouseover="this.src='links/cake_01_over.gif'"
onmouseout="this.src='links/cake_01.gif'"
<!-- onmouseover="マウスが近づいたときに表示する画像を指定"
onmouseout="マウスが放れたときに元の画像に戻す" -->
alt="cake01へのリンクボタン">
</a> <!-- <a>タグの終了 -->
</div>
<div class="menu_button">
<a href="menu02.html"> <!-- リンクを設定する<a>タグの開始 -->
<img src="links/cake_02.gif"
onmouseover="this.src='links/cake_02_over.gif'"
onmouseout="this.src='links/cake_02.gif'"
<!-- onmouseover="マウスが近づいたときに表示する画像を指定"
onmouseout="マウスが放れたときに元の画像に戻す" -->
alt="cake02へのリンクボタン">
</a> <!-- <a>タグの終了 -->
</div>
<div class="menu_button">
<a href="menu03.html"> <!-- リンクを設定する<a>タグの開始 -->
<img src="links/cake_03.gif"
onmouseover="this.src='links/cake_03_over.gif'"
onmouseout="this.src='links/cake_03.gif'"
alt="cake03へのリンクボタン">
</a> <!-- <a>タグの終了 -->
</div>
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<title>森のお菓子屋さん</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="rule.css">
</head>
<body>
<div id="main_box">
<div id="header">
<img src="links/title.png"
alt="森のお菓子屋さんのタイトルロゴ">
</div>
<div id="side_menu">
<div class="menu_button">
<a href="index.html">
<img src="links/home.gif"
onmouseover="this.src='links/home_over.gif'"
onmouseout="this.src='links/home.gif'"
alt="トップぺージへのリンクボタン">
</a>
</div>
<div class="menu_button">
<a href="menu01.html">
<img src="links/cake_01.gif"
onmouseover="this.src='links/cake_01_over.gif'"
onmouseout="this.src='links/cake_01.gif'"
alt="cake01へのリンクボタン">
</a>
</div>
<div class="menu_button">
<a href="menu02.html">
<img src="links/cake_02.gif"
onmouseover="this.src='links/cake_02_over.gif'"
onmouseout="this.src='links/cake_02.gif'"
alt="cake02へのリンクボタン">
</a>
</div>
<div class="menu_button">
<a href="menu03.html">
<img src="links/cake_03.gif"
onmouseover="this.src='links/cake_03_over.gif'"
onmouseout="this.src='links/cake_03.gif'"
alt="cake03へのリンクボタン">
</a>
</div>
</div>
<div id="content">
<div id="message">
<h2 class="main_text">大自然に囲まれた素敵なお店です</h2>
<p class ="sub_text">素材を吟味した自然の味わいを大切にした<br>
マスター自慢のパンとお菓子をお楽しみ下さい。</p>
</div>
<div id="main_picture">
<img src="links/home.jpg"
alt="象のイメージキャラクター画像">
</div>
</div>
</div>
</body>
</html>
<!-- index.html -->















































