日曜日, 12月 31, 2023
土曜日, 12月 30, 2023
都内某所の風景・・・1069
私がチョコレートが好きだからでしょうか?
Ik ben verrast door de toename van toegang uit Nederland dit jaar. Het beeld van Nederland is tulpen en chocolade. Is het omdat ik een chocoladeliefhebber ben?
I'm surprised at the increase in access from the Netherlands this year. The image of the Netherlands is tulips and chocolate. Is it because I'm a chocolate lover?
今年はオランダからのアクセスが増えて驚いています。オランダのイメージはチューリップにチョコレート。私がチョコレートが好きだからでしょうか?
Panasonic LUMIX DMC-FX700
金曜日, 12月 29, 2023
TCDW7900
松尾芭蕉の芭蕉もバナナの事だそうです
バナナ星人は連んで行動します。そう言えばバナナって日本では古くは芭蕉と呼ばれていたそうです。松尾芭蕉の芭蕉もバナナの事だそうです。ということは英語だと"Banana Pine Tail" ?(^o^)
木曜日, 12月 28, 2023
Studio One 6 Primeの導入手順補足
Studio One Primeは2024年10月10日をもって公開を停止してしまいました。
質問がありましたので・・・
昨年アップしたStudio One Primeにインストール手順が若干変更になっていたようですので補足説明を作成しました、以下と合わせて処理してください。
まず、Studio One primeのページに入り・・・
画面が切り替わったら[Accept All]をクリックします。細かい確認をしたい場合は矢印位置の地球儀をクリックして言語を日本語に変更します。
ここで[全てに同意する]をクリックします。
切り替わった画面で星条旗のアイコンをクリックして[日本語]を選び・・・
メール問い録をすればデモ版のダウンロード画面に移動します。ダウンロード後はインストールし、最初の起動時に「DEMO版からPRIMEを実行」を選択してアクチベートボタンをクリックすれば完了です。フリー版のPrimeになります。
最初の起動時にPrimeへ変更できなかった場合は以下の手順で再設定可能。
1. Studio Oneを起動。
2.[Studio One メニュー]>[Studio One アクティベーション]を開く。
3.[Studio One Prime を実行 - 機能制限付き無償版」を選択。
4.[Studio One Prime をアクティベート]をクリック。
5. Studio Oneの再起動を求めるので再起動。
以下も参照してください。
Studio One PRIME Version6の導入手順を整理 2022/12/182024/01/25 補足追加
2024/11/22 補足追加
TCDW7899
何が変わって何が変わらないのかワカランチンでした
昨日、六本木から青山〜赤坂〜麻布十番〜高輪と車を走らせたのですが、六本木以外はスムーズな流れでした。六本木は昔仕事で色々とその界隈を車で徘徊していましたが、何が変わって何が変わらないのかワカランチンでした。
ラベル:
illustration,
Photoshop,
TCDW
水曜日, 12月 27, 2023
HTMLとCSSの様々な表現 07
HTMLとCSSだけで動画を背景イメージに
サイトの背景イメージを動画表示にしてみます。
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<!--viewpoint=ページの表示領域
initial-scale=1.0は初期のズーム倍率-->
<style>
body {
margin: 0;
overflow: hidden;
/* ページスクロールを無効にする */
}
video {
width: 100%;
height: 100%;
object-fit: cover;
/* ビデオをコンテナに合わせてカバー */
position: fixed;
top: 0;
left: 0;
z-index: -1;
/* コンテンツの前面に出るようにする */
}
/* 他のコンテンツ等を追加する場合はここに記述 */
.content {
position: relative;
z-index: 1;
padding: 20px;
color: white;
}
</style>
<title>Video Background</title>
</head>
<body>
<video autoplay loop muted>
<source src="kaleidoscope.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
<div class="content">
<!-- ここにコンテンツを追加 -->
<h1>Welcome to My Website</h1>
<p>The background of this page is
a video that changes every week.</p>
</div>
</body>
</html>
<!-- index.html -->
実行すると、ブラウザーの表示サイズに合わせてビデオがリピート表示されます。
火曜日, 12月 26, 2023
JavaScriptでAI遊び 15
選択したオブジェクトのCMYK色を反転
CMYKモードで選択したオブジェクト色を反転させます。
// アクティブなドキュメントを取得
var doc = app.activeDocument;
// 選択されたオブジェクトを取得
var selectedItems = doc.selection;
// 色を反転させる関数
function invertCMYKColor(color) {
return [
100 - color[0],
100 - color[1],
100 - color[2]
//100 - color[3]
];
}
// 選択された各アイテムに対して処理
for (var i = 0; i < selectedItems.length; i++) {
var selectedItem = selectedItems[i];
// オブジェクトが塗りつぶし色を持つ場合
if (selectedItem.fillColor &&
selectedItem.fillColor.typename === "CMYKColor") {
// 塗りつぶし色を反転させる
var invertedColor = invertCMYKColor([
selectedItem.fillColor.cyan,
selectedItem.fillColor.magenta,
selectedItem.fillColor.yellow
//selectedItem.fillColor.black
//blackを指定すると処理後に元が0%なら処理後に100%
//となるので処理外としました。
]);
selectedItem.fillColor = new CMYKColor();
selectedItem.fillColor.cyan = invertedColor[0];
selectedItem.fillColor.magenta = invertedColor[1];
selectedItem.fillColor.yellow = invertedColor[2];
//selectedItem.fillColor.black = invertedColor[3];
//blackを指定すると処理後に元が0%なら処理後に100%
//となるので処理外としました。
}
// オブジェクトがストローク色を持つ場合
if (selectedItem.strokeColor &&
selectedItem.strokeColor.typename === "CMYKColor") {
// ストローク色を反転させる
var invertedStrokeColor = invertCMYKColor([
selectedItem.strokeColor.cyan,
selectedItem.strokeColor.magenta,
selectedItem.strokeColor.yellow
//selectedItem.strokeColor.black
//blackを指定すると処理後に元が0%なら処理後に100%
//となるので処理外としました。
]);
selectedItem.strokeColor = new CMYKColor();
selectedItem.strokeColor.cyan = invertedStrokeColor[0];
selectedItem.strokeColor.magenta = invertedStrokeColor[1];
selectedItem.strokeColor.yellow = invertedStrokeColor[2];
//selectedItem.strokeColor.black = invertedStrokeColor[3];
//blackを指定すると処理後に元が0%なら処理後に100%
//となるので処理外としました。
}
}
// 更新を反映
app.redraw();
カラー反転したいオブジェクトを選択し・・・
実行すると反転しますが、グラデーションやパターン、グループ化されたオブジェクトには適用されません。また、blackを設定すると処理後に元が0%なら処理後に100%とぶち壊しになってしまうので処理外としました。
ラベル:
Illustrator,
JavaScript
月曜日, 12月 25, 2023
Studio Oneでフェード処理をギザギザに
Studio One Primeは2024年10月10日をもって公開を停止してしまいました。
質問がありましたので・・・
StudioOneでフェードインやフェードアウト処理をギザギザに設定したい場合の手順を整理しました。
フェードインやフェードアウト処理は1トラックの中で、それぞれ1課井筒しか設定できません。
そこで[分割ツール]でトラックのデータを適宜スライスします。
スライスしてもサウンドに変化はありませんが、スライスしたことでサウンドが分断されるので、フェードインやフェードアウト処理をスライス毎に設定できるようになります。結果として再生音がギザギザになります。
異なるサウンドをトラック毎にスライスすれば上の様な展開が可能です。
StudioOne prime 6.0.2
日曜日, 12月 24, 2023
PowerPointでスライドショーをエンドレス再生
何かと便利なPowerPointでスライドショーをエンドレス再生するのはとっても簡単。
5枚のスライドをエンドレス再生してみます。まず、それぞれのスライドに任意のアニメーションを設定します。
続けて画面切り替えを設定します。その際、画面の切替のチェックを外し、自動にチェックを入れて表示秒数も設定します。
最後に[スライドショー]>[スライドショーの設定]をクリックし・・・
オプションの[Escキーが押されるまで繰り返す]にチェックを入れてスライドショーの再生を行うだけです。
ラベル:
Office,
PowerPoint
土曜日, 12月 23, 2023
HTMLとCSSの様々な表現 06
HTMLとCSSだけで配置画像をフェードアウト(2)
前回はフェードアウトを繰り返して鬱陶しかったので、くりっ気でフェードアウトし、完全に消えたままにしてみました。
<!-- index.html -->
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="rule.css">
<title>Fade Out and Fixed On Click</title>
</head>
<body>
<div class="fade-out-and-fixed" id="fixedElement">
<img src="pic/raccoon.png" class="fade-out-image"
alt="Fading Raccoon Image">
</div>
<script>
const fixedElement =
document.getElementById("fixedElement");
fixedElement.addEventListener("click", () => {
// クリック時にフェードアウト
fixedElement.style.opacity = "0";
// フェードアウト後にスタイルを変更し、固定状態にする
setTimeout(() => {
fixedElement.style.visibility = "hidden";
fixedElement.style.position = "fixed";
}, 1000); // 1000ミリ秒(1秒)後にスタイル変更
});
</script>
</body>
</html>
<!-- index.html -->
/* rule.css */
@charset "UTF-8";
* {
margin: 0px;
padding: 0px;
}
body {
margin: 0;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
/*
vh viewport height
ビューポートの高さに対する割合
*/
background-color: lightskyblue;
}
.fade-out-and-fixed {
position: absolute;
/* 初めはabsoluteで配置 */
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20px;
opacity: 1;
visibility: visible;
transition: opacity 1s ease-in-out;
}
.fade-out-and-fixed.hidden {
visibility: hidden;
/* フェードアウト後にhiddenに変更 */
}
.fade-out-and-fixed.fixed {
position: fixed;
/* フェードアウト後にfixedに変更 */
}
/* rule.css */
実行イメージは上の様に5秒でフェードアウトし、消えたままになります。
金曜日, 12月 22, 2023
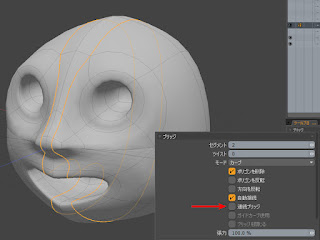
modoローポリモデリング 32
ブリッジ処理は連続ブリッジを必ずチェック
昨日のmodoスペシャルライブイベントでブリッジ処理をトラブってしまいましたが、modoの問題ではなく、私のチェックミスでした。申し訳ありません。というコトで改めとあのとき処理したかった部分を整理しました。
頭部を作り込んだ結果、赤マルのような頂点を消し取りたい場合は・・・
半分を削除し・・・
若干移動させてから・・・
[対象化]で反対面を生成し・・・
隙間をセグメント[2]のブリッジで繋ぎます。このとき[連続ブリッジ]にチェックが入っていると処理結果が歪んでし舞います。
これは[連続ブリッジ]を設定しているためで、チェックを外せば処理結果は求める結果になります。
処理直後の選択されているエッジを削除すれば・・・
気になっていた頂点部分がs消えます。
では[連続ブリッジ]はどんな時に使うか?ですが、上の様に複数のポリゴンやエッジを選択し・・・
実行すると繋がります。
ただし、ベースの図形が多くなると・・・
処理結果がねじれたり、面が裏返ったりします。
もっとも裏返った面は[ポリゴン]>[反転]で戻せますし、ねじれはエッジの回転で簡単に修正できます。
modo 16.1v8
ラベル:
3D,
modo,
modo_Low_Polygon
TCDW7893
2020年2月20日以来となる46ヶ月ぶりの宴席
昨夜は新中野で2020年2月20日以来となる46ヶ月ぶりの宴席(2次会を含む)でした。忘年会ではなくて打ち上げです。私はお酒を止めてしまったのでノンアルコールですが、とても楽しい時間を過ごすことが出来ました。実は本日も某忘年会に誘われていたのですが、スケジュールの関係で断念。申し訳ないです。
ラベル:
illustration,
Photoshop,
TCDW
登録:
コメント (Atom)