
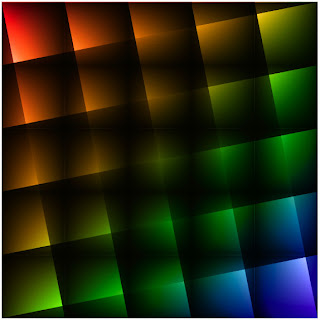
Illustratorのグラデーションは組み合わせ次第でユニークなデザインパターンを作り出すことが出来ます。

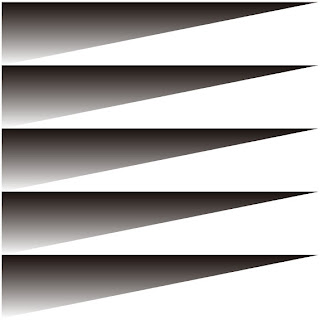
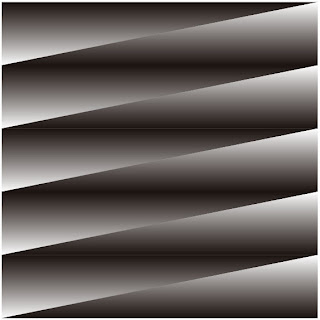
グラデーション処理は逃げのデザインという考え方がアナログ時代にはデザインの鉄則と唱える方が多かったように記憶しています。それはデジタルになっても同様ですが、使い方に工夫をすれば随分違ったイメージを作り出すことが出来ます。基本は目の錯覚なのですが、テデザイン処理には大切なものではないでしょうか。ということで冒頭のイメージの種明かしは上の【図】のように三角形に単調なグラデーションを指定し、下の【図】のようにその複製を180度回転コピーしたものをベースとしています。

完成したら下の【図】のようにレイヤーを複製してから回転させます。

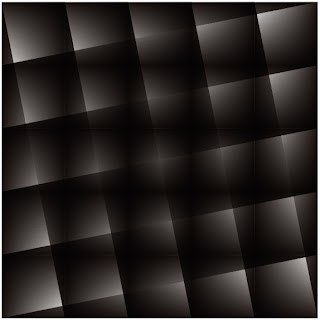
回転後に、描画モードを【乗算/不透明度=100%】とすれば下の【図】のようなイメージを得ることが出来ます。

更に下の【図】のように新規レイヤーに作成した任意のグラデーションの描画モードを【カラー/不透明度=100%】とすれば冒頭のイメージを得ることが出来ます。




