ムービー編集ソフトでの画面の切り替え部分をKeynoteなどで作成してみるのも意外性があって面白いです。
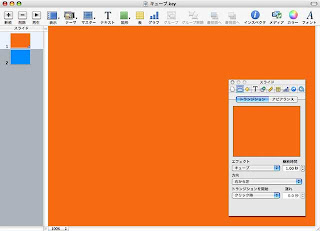
下の【図】のように、Keynoteにてスライド間のエフェクトを適宜設定しただけのものをQuickTimeとして書き出し、Motionなどに読み込めばトランジションとして活用することが出来ます。映像あるいはムービー編集ソフトにないトランジション効果をKeynore等で作り込んでみると面白いかもしれません。なお、Keynote3では一部名称が変わってしまったので、どれが新しいのかまだ詳しく調べていませんが、数値的には3つほど新しいエフェクトが追加になっています。

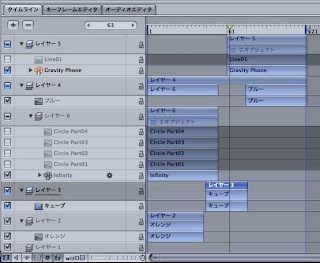
なお、判りにくいかもしれませんが、下の【キャプチャー図】でレイヤー3の部分がKeynote3にて作成したキューブエフェクトのQuickTimeです。注意点としては、ほとんどのエフャクトが同一色間では効果が無いことです。ですからこれを逆手に取ってみるとよいでしょう。