
Illustratorで作成したパスを利用してKeynote上でマスキングを行ってみます。

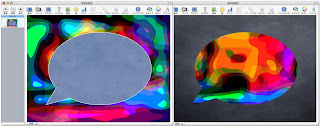
Keynote 3から上の【図】のように図形、またはパスによるオブジェクトで背面に配置した写真などをマスクすることが可能になりましたが、Illustratorからペーストしたパスでの処理は出来ません。そこで下の【図】のように配置したい写真とIllustratorで用意したパスにて予めクリッピングパスを作成しておきます。

あとは下の【図】のようにドラッグコピー、またはカット&ペーストにてKeynoteに配置すれば完成です。なお、冒頭のイメージはIllustratorでクリッピングパスを作成して配置した背景イメージに対してシャドウを設定し、クリッピングマスクの元になったイラストの透明度を50%として配置しています。