
Illustratorの3D機能も、使い方によって緊急時にはかなり便利な道具になります。
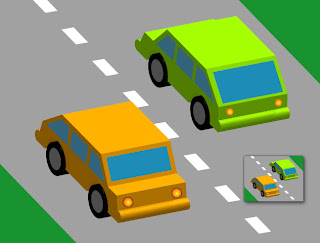
ちょっとしたパーツ作成と言った場合で、大きく使うことがないようなものでも適当に作成するとかなり目立ってしまいます。しかし、ラフな形状であってもキッチリ作成してあれば、それなりに見えるものです。ここでは、平行投影図の町並みに配置する自動車を作ってみました。まず下の【図】のように簡単な側面図を作成します。窓は上から乗せるだけで構いません。ただし、最終的に全体をクルーフ化させておく必要があります。Illustratorの3D効果は、個別に処理したのを組み合わせることには向いていないからです。

グループ化したら、そのまま【効果>3D>押し出し・ベベルを適応】にて下の【図】のように設定します。ここではあくまでも見た目で配置したい部分のパースに合わせることで構いません。

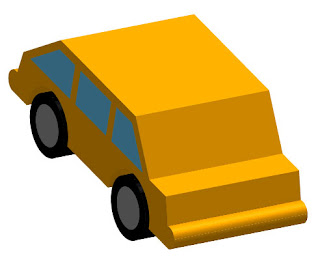
下の【図】は処理後の状態です。フロントガラスなどは新たに矩形を上から乗せる必要がありませが、基本的に後処理はそれだけでOKです。冒頭のイメージ中の小さい方のサイズぐらいであればそれほど気にならないのではないでしょうか。