
Pagesにはデフォルトで2種類の履歴書テンプートが含まれているので、そのままPDFとして書き出せばIllustratorで流用することも出来ます。

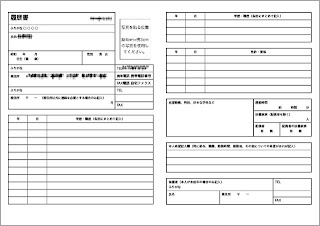
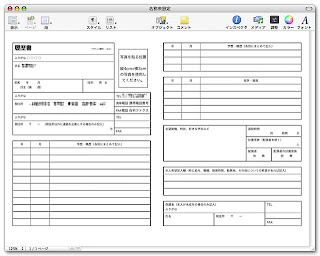
今頃気が付いたのですが、Pagesには上の【図】のように、A4とB5の2種類の履歴書テンプレートが含まれています。ストレートに指定すると予めMacOSXで設定している住所などが自動的に書き込まれます。必要に応じて情報を記載しても構いませんが、Illustratorで調整したい場合は、文字はIllustrator側で処理した方が賢明でしょう。そうしないと全ての文字がバラバラに分解されてしまうので修正が面倒になるからです。下の【図】はPagesでの編集画面です。

ということで特に何もせずに下の【図】のように書き出しにてイメージ品質最高のPDFを生成します。こうすれば冒頭イメージのようにIllustratorで開いて編集することが可能になります。