
Illustratorのグラデーションメッシュはアイデアに詰まった時に意外と重宝します。その場合、他にも応用できる飛び石選択を活用すると便利です。
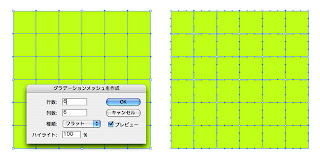
まず、任意の四角形に対して下の【図】の左のように【オブジェクト>グラテデーションメッシュを作成】にてグラデーションメッシュを作成し、飛び石選択にて下の【図】の右のような選択状態とします。

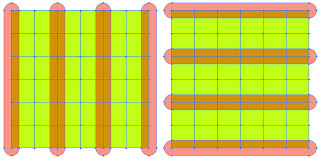
飛び石選択は下の【図】の左のようにダイレクト選択ツールにて、Shiftキーを押しっぱなし出ひとつ置きに垂直方向の選択を続け、下の【図】の右のように水平方向の選択をひとつ置きに行うと結果として全てのポイントが゜完全にひとつ置きの状態で選択されます。これが飛び石選択で、色々なシーンに応用できますので実際に試してみてください。

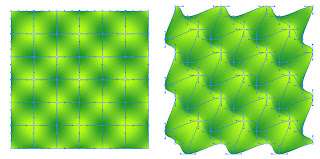
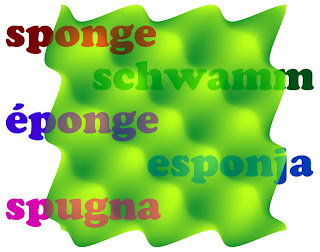
あとは選択を解除する前に下の【図】のように、選択したポイントの色を変更し、必要に応じて矢印カーソルキーにて選択されているポイントを水平、垂直方向にまとめて移動させれば下の【図】の右のように、スポンジのようなイメージを得ることが出来ます。