月曜日, 9月 30, 2024
TCDW8176
湿性(ウェット)と乾燥性(ドライ)
Baby Alien 029
耳の穴からツノ(^o^)
ラベル:
3D,
Baby Alien,
modo,
TCDW
日曜日, 9月 29, 2024
Illustratorでの作図基本 09
サクラ風のイラストの作図
質問がありましたので・・・
Illustratorでサクラ風のイラストの作図手順を整理してみました。
まず、任意の直線を描き・・・回転ツールでコピーを作成し、commnad D(※)で複製を繰り返します。
※Windowsはcontrol D

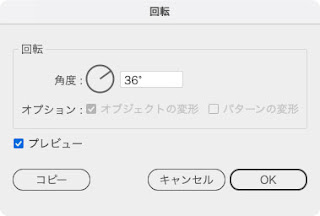
ここでは花びら5枚を作成するので、36度(※)で処理します。
※360/5の半分なので( 360 / 5 )/ 2 = 36
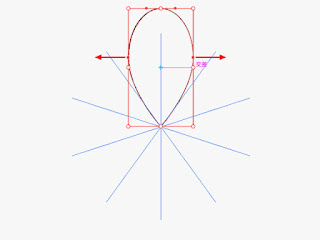
作成した楕円の頂点のハンドルをペンツールでoptionクリック(※)で削除します。
※Windowsはaltクリック

次ぎに[オブジェクト]>[パス]>[アンカーポイントの追加]にてアンカーポイントを追加して、上図のように上のポイントを下の方に移動させます。

調整した花びらを回転ツールで72度回転コピーを行い、commnad D(※)で複製を繰り返します。
※Windowsはcontrol D
コレで形状は完成です。
花びらにの塗りにグラデーションを設定し線は白に設定します。
上が処理結果です。
線幅ツールで線の形状を調整し、黄色の直線(花糸)と円(やく)を描き、グループ化してから・・・
回転コピーすれば完成です。
ラベル:
Illustrator
TCDW8175
イギリスの名女優マギー・スミスさん
イギリスの名女優マギー・スミス(Dame Margaret Natalie Smith)さんが今月27日に亡くなってしまいました。「ナイル殺人事件 (1978)」「天使にラブ・ソングを(1992)」「天使にラブ・ソングを2(1993)」「ハリー・ポッターシリーズ(2001〜2011)」など、出演作を数え上げたら切りがありませんが、私は「ナニー・マクフィーと空飛ぶ子ブタ(2010)」で、ドカティー婦人役の彼女がラストでつぶやく台詞"I remember from when I was little."で、前作「ナニー・マクフィーの魔法のステッキ(2005)」との関係が判明するシーンがとても印象的で好きです。Rest in peace.
ラベル:
illustration,
Photoshop,
TCDW
土曜日, 9月 28, 2024
Typatoneでデタラメなタイピングを楽曲に(3)
オンライン楽曲サイトの変わり種として、音楽知識ゼロでもタイピングしたデタラメなアルファベットでも楽曲にしてくれるサイトが、一時的にダウンロードできなかったのですが、現在は可能になっていましたので、改めての簡易マニュアルです。
Typatone
※2020年9月4日にアップした書き込みから変更点が出ていたので再アップです。
Typatoneでデタラメなタイピングを楽曲に(2)2022/11/10
Typatoneでデタラメなタイピングを楽曲に 2020/09/04
※AndroidやiOS様の有料版でないとダウンロードは出来なくなりました。2020/11/01
2024/09/28現在はPCでもダウンロード可能になっています。
サイトに入ったら適当にタイピングするだけです。
アルファベットのキーを叩いて入力することも出来ます。環境により横位置になる場合もあります。それぞれのボタンは以下のようになっています。
①インフォメーション
②スピーカーオンオフ
③音色変更(6種類?)
④テキストデータのコピー&ペースト専用ページ
⑤スピード調整とwav形式での書き出し
⑥SNSやメールに楽曲サイトを転送
⑦数字とアルファベットキーの切り替え
⑧スペースでタイミング調整も可
⑨適度な改行でテキスト管理
右端のスピーカーの右隣のアイコンで[ダウンロード]と[再生速度] の変更が出来ます。
金曜日, 9月 27, 2024
Illustratorでの作図基本 08
シャドー付きパターンは意外と簡単
前回でも触れていましょうがパターン登録の仕様を理解していれば、シャドー付きパターンは難しくないです。
例えば15mm四方の正方形を4つ使ったパターンベースに・・・
光彩(外側)の設定をすると・・・
※光彩(外側)設定はオレンジとイエローの正方形に設定
こんな感じになります。
このままパターン登録すると、上の様な状態になりますが・・・
コレは車道部分を加算しているからです。形状的には30mm×30mmなので・・・
30mmに設定すれば・・・
端のシャドーは無視されます。
後は任意の図形に設定するだけです。
ラベル:
Illustrator
木曜日, 9月 26, 2024
Let's start JavaScript 39
URLからQRコード生成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>QRコード生成</title>
<script
src="https://cdn.jsdelivr.net/npm/qrcode/build/qrcode.min.js">
</script>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
background-color: gray;
}
.mainbox {
height: 450px;
width: 400px;
background-color: white;
}
/* 生成ボタンのサイズ設定 */
.button_size {
width: 50px;
margin: 8px;
padding: 0px;
box-sizing: border-box;
border: 1px solid #68779a;
background: lightgray;
cursor: pointer;
}
</style>
</head>
<body>
<div class="mainbox">
<center>
<br><h2>QRコード生成</h2>
<label for="url">URLを入力してください</label><br>
<input type="text" size="40" id="url" placeholder=""><br>
<button onclick="generateQRCode()"
class="button_size">生 成</button>
<br><br>
<canvas id="qrCodeCanvas"></canvas>
<script>
/* QRコード生成 */
function generateQRCode() {
const url = document.getElementById("url").value;
const canvas =
document.getElementById("qrCodeCanvas");
if (url) {
QRCode.toCanvas(canvas, url, function (error) {
if (error) console.error(error);
console.log('QRコード生成に成功しました!');
});
} else {
alert("URLを入力してください。");
}
}
</script>
</center>
</div>
</body>
</html>
<!-- index.html -->
実行したらURLを入力して[生成]ボタンをクリックすれば・・・
QRコードが表示されます。
スマホで撮影すれば該当するサイトに飛びます。
もちろん上の様な遊びも可能です(^o^)
以下はPNG書き出しバージョン
ラベル:
HTML,
JavaScript
TCDW8172
ネタで毎度も滑っているのでドンマイです
Baby Alien 028
ナマケモノ〜モドキ(^o^)
ラベル:
3D,
Baby Alien,
modo,
TCDW
水曜日, 9月 25, 2024
Visual Studio Basic_38
入力した10進数を指定したN進数に変換
10進数をN進数(2〜36)に変換するプログラムを作ってみました。現状、私には用途はないのですが、ちょっと面白かったので・・・。
レイアウトは上の様にしました。
L=Label
TB=TextBox
B=Button
ソースの「-----------------」は区切り線なので記述の必要はありません。
青字は自動入力部分で修正の必要はありません。
黒字が入力部分です。
緑字はコメント文なので記述の必要はありません。
------------------
Public Class Form1
Private Sub Button1_Click(sender As Object,
e As EventArgs) Handles Button1.Click
' コードを実行しながらエラー処理を実行
Try
' TextBox1に入力された数値を取得
Dim number As Integer = Integer.Parse(TextBox1.Text)
' TextBox2に入力された進数を取得
Dim base As Integer = Integer.Parse(TextBox2.Text)
' TextBox1 に入力された数値を number 変数に ' TextBox2 に入力された進数を base 変数に格納
' 入力された進数が2から36の範囲内かどうかを確認
If base < 2 Or base > 36 Then
Label2.Text = "進数は2から36の間で指定してください。"
Return
End If
' 数値を指定された進数に変換
Dim result As String = ConvertToBase(number, base)
' Label2に変換結果を表示
Label2.Text = result
Catch ex As Exception
' try実行中にエラーが発生した際
' エラーメッセージをLabel2 に表示
Label2.Text = "正しい数値を入力してください。"
End Try
End Sub
' 指定された数値を指定された進数に変換する関数
' 変換する際にchars 文字列を使い余りを対応する文字に変換
Private Function ConvertToBase(ByVal number As Integer,
ByVal base As Integer) As String
Dim chars As String =
"0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ"
Dim result As String = String.Empty
Do While number > 0
result = chars(number Mod base) & result
number = number \ base
Loop
Return If(result = String.Empty, "0", result)
End Function
Private Sub Button2_Click(sender As Object,
e As EventArgs) Handles Button2.Click
TextBox1.ResetText()
TextBox2.ResetText()
Label2.ResetText()
End Sub
Private Sub Button3_Click(sender As Object,
e As EventArgs) Handles Button3.Click
End
End Sub
End Class
------------------ということで、起動したら[10進数]と[N進数のN値]を入力し・・・
[変換]で指定したN進数が表示されます。
何に使うのか解らない進数も・・・
大丈夫です。最も普通に意味プーですが・・・。
Visdual Studio 2022のBasicで作成しています。
ラベル:
Visual Studio Basic
火曜日, 9月 24, 2024
EXCELでシフト表の設定手順
今回のダミーの成績表で説明します。
実際の処理ではS合格と不合格または出席不足だけを目立つようにしていますが、今回は派手な設定で説明します。
まず設定したいセルを全選択します。
続けて[条件付き書式]>[セルの強調表示ルール]>[その他のルール]と進み・・・
[セルの値][次の値に等しい][1]と設定してから[書式:]をクリックして[ユーザー設定の書式]を選びます。
ここで[表示形式]>[ユーザー設定]の[種類:]の下に「"S合格"」とタイプし・・・
[フォント]を設定し・・・
塗り潰しを設定し、2〜6の設定の行いまあす。予め個々の設定を以下の様に整理しておくことをお薦めします。
1= S合格 2= A合格
3= B合格
4= C合格
5= 不合格
6= 出席不足
登録:
コメント (Atom)
























































