
ひとつのモーションパス上に複数のアレンジした制止画を時間差で配置するだけでもユニークなイメルージをえることが出来ますが、その場合は背景の繋ぎ目の処理に注意をはらいましょう。

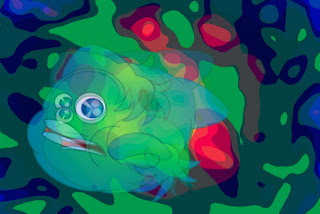
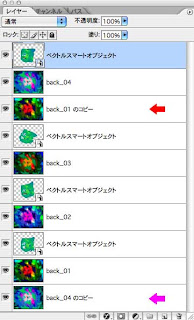
まずPhotoshopでメインイメージ(ここでは緑色のキャラクター)と背景画像をそれぞれ4種類作成し、レイヤー分けしておきます、なお、ここで注意するのは上の【図】の矢印のレイヤーです。赤い矢印は下から2番目のレイヤー(back_01)の複製、マゼンタの矢印は上から2番目のレイヤー(back_04)の複製です。こうすることでスタート位置とエンド位置にも次(エンド〜スタート)の背景をとけ込ませることが出来ます。これを具体的に整理したイメージが下の【図】です。マゼンタのバーがキャラクターに設定した共通のスピン設定によるモーションパスで、上のブルーの4本のバーが4パターンのキャラクターの流れを示しています。そして、それぞれがフェードイン・フェードアウトで自然に切り替わるようにするために重なり部分を設定しています。次にオレンジから赤のバーは4種類の背景イメージを示しキャラクターと同様にそれぞれがフェードイン・フェードアウトで自然に切り替わるようにするために重なり部分を設定しています。ただし、キャラクターのようにモーション設定を行っていませんので最後の背景の終わりには最初の背景がフエードインするものを、最初の背景の冒頭には最後の背景のフェードアウトを組み込むことで全体の流れを自然にすることに努めています。

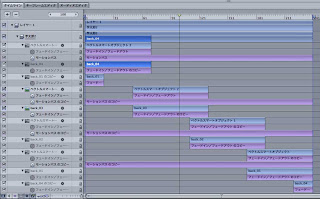
下の【図】は実際にMotion上でのそれぞれのタイムライン設定です。いきなりこれを見てしまうと混乱されてしまう方も多いかもしれませんが、上のイメージ図で雰囲気を掴んでいれば処理は簡単に設定することが出来るはずです。

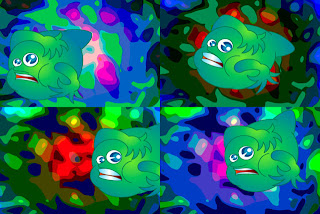
なお、動画では気にならないレベルですが、それぞれの画像の重なり部分の中間地点は下の【図】のようになっています。