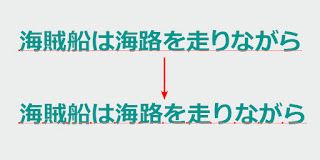
選択テキストをバラバラに分割します。
縦書きにも対応しますが横書きも含めて処理出来るのは1行だけです。
// Illustratorスクリプト:
//選択したテキストを
//サイズと書式を保持したまま1文字ずつバラバラに
function splitTextKeepingOrientation() {
// Illustratorで何かが選択されているか確認
if (app.selection.length === 0) {
alert("テキストフレームを選択してください。");
return;
}
// 選択されたテキストフレームに対して処理を実行
for (var i = 0; i < app.selection.length; i++) {
var selectedItem = app.selection[i];
// テキストフレームであるかを確認
if (!(selectedItem instanceof TextFrame)) {
continue; // テキストフレームでない場合はスキップ
}
var textFrame = selectedItem;
var textRange = textFrame.textRange;
var textContent = textFrame.contents;
// 横書きか縦書きかを取得
var orientation = textFrame.orientation;
// テキストフレームの位置を取得
var x = textFrame.position[0];
var y = textFrame.position[1];
var parent = textFrame.parent;
// 元のテキストフレームを削除
textFrame.remove();
// 各文字を個別のテキストオブジェクトとして追加
for (var j = 0; j < textContent.length; j++) {
var newTextFrame = parent.textFrames.add();
newTextFrame.contents = textContent[j];
// 横書きか縦書きかを設定
newTextFrame.orientation = orientation;
// 元のテキスト属性をコピー
var sourceCharacterAttributes =
textRange.characters[j].characterAttributes;
var newCharacterAttributes =
newTextFrame.textRange.characterAttributes;
newCharacterAttributes.textFont =
sourceCharacterAttributes.textFont;
newCharacterAttributes.size =
sourceCharacterAttributes.size;
newCharacterAttributes.fillColor =
sourceCharacterAttributes.fillColor;
newCharacterAttributes.tracking =
sourceCharacterAttributes.tracking;
// 文字のサイズと書式に基づいて新しい位置を設定
newTextFrame.position = [x, y];
// 横書きか縦書きかによって位置を更新
if (orientation == TextOrientation.HORIZONTAL) {
x += newTextFrame.width; // 横書きの場合、x座標を更新
} else {
y -= newTextFrame.height; // 縦書きの場合、y座標を更新
}
}
}
}
splitTextKeepingOrientation();

こんな感じです。処理後に少し広がってしまいました。要改良?ですね。




