
Illustratorの【効果>スタイライズ>矢印にする】はかなり面白く使い込める機能です。

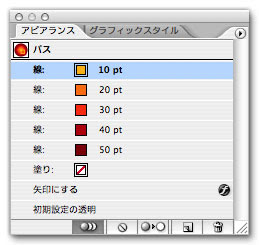
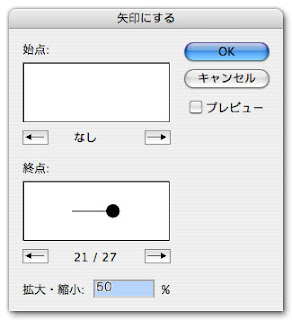
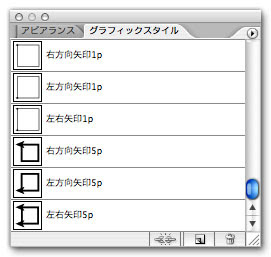
様々な機能やプラグ類を通り一辺倒に使っているだけではもったいないと感じています。ということで今回は矢印の少々マニアック?な使い方を整理しました。まず上の【図】のように【効果>スタイライズ>矢印にする】の処理結果はグラフィックスタイルに登録できますので、左向き、右向き、両方を都うめくしておけば、パスを選択して指定するだけで完了となり、大幅に処理の手間を軽減できます。ただし、その場合は下の【図】のように、登録名で方向を確認出来る状態にするか、少し線幅を大きくしたものを登録るなどの対処が必要でしょう。

ということで登録した矢印背ってを下の【図】のようにアピアランス上で色とサイズを変更した線の複製と組み合わせれば冒頭イメージを作成することが出来ます。なお、冒頭のイメージの右端は左端のように線の状態から片方のポイントをもう片方のポイントにスナップさせ、見せかけ上の点とすることで得られるイメージです。