
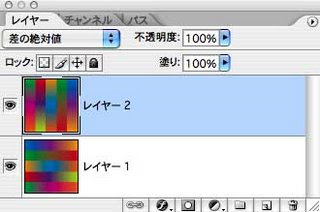
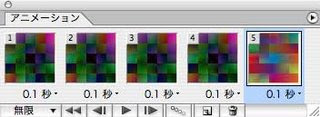
Photoshopを購入すれば必ず付いてくるImageReadyに対して、Webを作成しなければ使わないソフトといったイメージを持たれて いる方も多いようですが、それは少々短絡的すぎるかもしれません。例えば上の【図】のようにレイヤーと描画モードを利用し、簡単なGIFアニメーションを 設定し生成されたトゥイーン上の気に入ったフレームに対して【ファイル⇒書き出し⇒ファイル形式を指定】を実行すればPICTあるいはTIFFなどで書き 出すことが可能です。ところが下の【図】のように描画モードだけの変更によるアニメーションは生成できません。

これは下の【図】のように【差の絶対値】から【スクリーン】といった描画モードの違いを補間するアニメーション計算が出来ないからです。

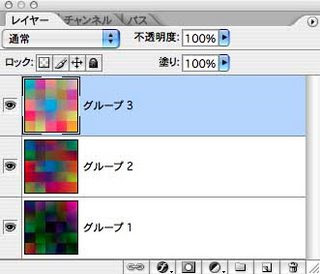
そこでこの様な関係をアニメーョン化させたい場合は、下の【図】のように予めPhotoshop上で描画モードの組み合わせ設定そのものをグループ化させ、その複製内の描画モードを変更すれば、単純な表示のオンオフ設定にてアニメーションを作成できるようになります。

ところが、ImageReadyで編集できるファイルサイズの上限は40MBなので、グループ化を活用して巨大化してしまったファイルを調整することが出 来ません。そこでPhotoshop上でグループ化及びその複製で調整したイメージは下の【図】のように可能な限り1つのレイヤーに変換させておきます。

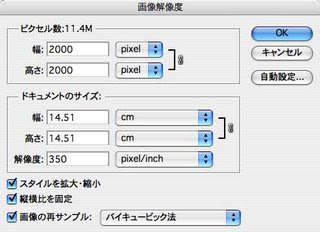
これでファイルサイズの壁はある程度軽減できるはずです。ちなみにこの作例は下の【図】のようなファイルサイズで行っています。実質150mm四方の印刷サイズを得ることが可能です。

これで必要に応じ、下の【図】のようにトゥイーン設定により得られたイメージを書き出せば完了です。なお、もっと割り切り、ImageRedayでの処理 結果をPhotoshopのためのシュミレーションツールと割り切って利用してみてもよいでしょう。ImageReady側で気に入ったフレームを選択 し、そのままPhotoshopに戻れば同一設定の状態に強制変更されます。例えばこの方法なら、微妙なカラーチャート作成などに応用できるのではないで しょうか。




