今回は「It's morphing time/モーフィングタイム」の流れを整理してみます。
まず5つの図形を作成します。パーツ毎にタイムラインが自動的に割り振られます。ここでは解りやすくするために付けの名称でタイムラインの名前を設定しました。
ellipse(楕円)
star(六角星)
hexagon(六角形)
circle(円)
square(矩形)
作成したら全体を選択して[Align] にて[center] と[middle]で水平垂直を合わせて位置を固めます。このとき[Selection]ではなく[Artbord]で処理を行うとアートボードの中心に配置されます。
そのまま任意の大きさに拡大します。

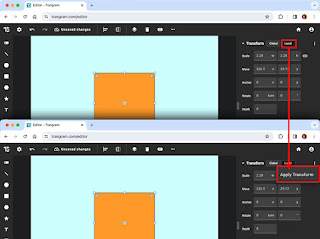
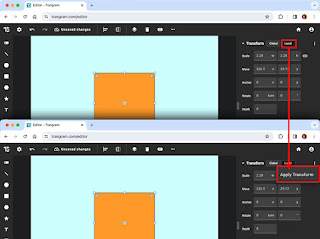
次に一番下のベースとなる図形[square]だけを表示(※)し [Local]>[Apply Transform]をクリックします。
※混乱しないために非表示が良いと思います。
同様に他の図形の処理します。
ここで、[square]だけを表示してシークバーがスタート位置である事を確認したら、
(1) [square]を選択
(1) 非表示で一つ上の [circle]を選択
(2)[Copy Path Data]をクリック
(1) タイムラインを1秒後に移動し非表示で一つ上の [circle]を選択
(2)文字部分をカーソルでクリック
(3)Command A(Control A)
(4)[Copy Path Data]をクリック
(1) タイムラインを2秒後に移動し非表示で一つ上の [hexagon]を選択
(2)文字部分をカーソルでクリック
(3)Command A(Control A)
(4)[Copy Path Data]をクリック
(1) タイムラインを3秒後に移動し非表示で一つ上の [star]を選択
(2)文字部分をカーソルでクリック
(3)Command A(Control A)
(4)[Copy Path Data]をクリック
(1) タイムラインを4秒後に移動し非表示で一つ上の [ellipse]を選択
(2)文字部分をカーソルでクリック
(3)Command A(Control A)
(4)[Copy Path Data]をクリック
コレで図形が上のように切り替わります。ただし、これだけでは色情報は引き継がれません。
公式のチュートリアルでは、色を方法は・・・
[square]をロックし、それ以外を複製(※)し・・・
※複製は、選択してから以下のキーを押したまま移動させるだけで出来ます。
(macOS)shift command option
(Windows)shift control alt
スポイトツールで債設定していますが、普通に色設定しても問題ありません。
色設定をしたイメージです。
※なお、この書き込み時点ではWebpで書き出して再生されました。しかし、2024/05/23の段階では、Webpで書き出したモノはムービーとはならず制止画になり、Webp形式でのムービー書き出しはWebm(VP9)を指定します。ただし、ブラウザーでは表示で来ますが、このBlogに配置できませんでした。