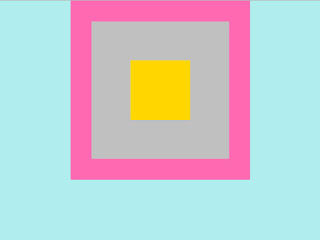
HTMLとCSSで作成する入れ子のボックスを作成する時の注意点を整理しました。今回はpadding処理です。marginと同様に通常はfloat等で処理するので、こんな使い方はあまりしないのですが、コレが理解出来ないと思わぬトラブルが出てしまいます。まずは以下が上図のソースとなります。マゼンタの300pixel四方、グレーの200pixel四方、黄色の100pixel四方を<div>配置しています。全てがセンター合わせになっています。
-------------------------
<!-- index.html -->
<html>
<head>
<meta charset="UTF-8">
<title>margin & padding& & border</title>
<link rel="stylesheet" type="text/css" href="rule.css">
</head>
<body>
<div id="hotpink_box"><br>
<div id="silver_box"><br>
<div id="gold_box">
</div>
</div>
</div>
</body>
</html>
-------------------------
/* rule.css */
@charset "UTF-8";
body {
margin: 0px;
padding: 0px;
border: 0px;
background-color: #afeeee;
}
#hotpink_box {
margin: 0px auto;
padding: 0px;
border: 0px;
width : 300px;
height: 300px;
background-color : #ff69b4;
}
#silver_box {
margin: 26px auto;
padding: 0px;
border: 0px;
width : 200px;
height: 200px;
background-color : #c0c0c0;
}
#gold_box {
margin: 26px auto;
padding: 0px;
border: 0px;
width : 100px;
height: 100px;
background-color : #ffd700;
}
-------------------------
ここで"silver_box"の"padding"値を以下の用に変更すると上図のようにズレが発生してしまいます。これはmarginの時の設定を変更していないことに寄ります。"padding"はエリアを指定値分だけ増やすので、その分marginの値を変更する必要があります。
padding: 15px;
"silver_box"の"padding"値と"margin"値の関係は以下の用になります。
margin: 11px auto;
padding: 15px;
以下は計算式です。
(300−(200+(15×2))/2)−24=11
"silver_box"の"padding"値と"margin"値の関係は以下の用になります。
margin: -4px auto;
padding: 27px;
以下は計算式です。
(300−(200+(30×2))/2)−24=−4
"silver_box"の"padding"値と"margin"値の関係は以下の用になります。完全にマゼンタの四角形を覆い隠した状態です。
margin: -24px auto;
padding: 50px;
以下は計算式です。
(300−(200+(50×2))/2)−24=−24